URL Fields
A URL field allows you to incorporate data outside the IJC database by means of defining a URL that defines the location of the data. Typically the URL would point to a HTML document or an image file etc. The content of the URL can be displayed in the form or grid view using the browser widget, or can be used as a hyperlink that opens an external application (e.g. Acrobat if the content was a PDF document).
IJC also has two other types of field:
-
Standard Fields (for normal data)
-
Chemical Terms Fields (for structure based predictions)
Adding a new URL field
You start to add a new URL field in the same way as a new standard field using the schema editor or the form or grid view. See the Standard field documentation for details of how to start the new field wizard.
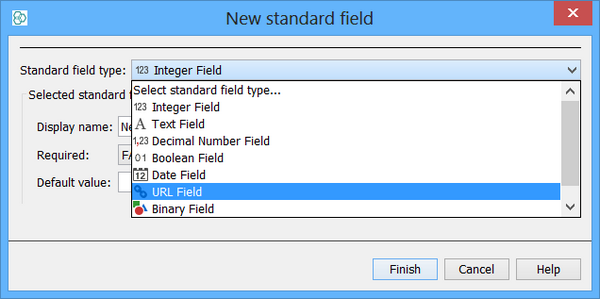
Step 1. Specify URL as the type of field:
Choose '  URL Field' from the list of field types. This lets you specify that you want a URL field rather than one of the standard field types.
URL Field' from the list of field types. This lets you specify that you want a URL field rather than one of the standard field types.

Step 2. Specify the type of URL field:
-
Specify whether you want a static or dynamic URL field using the radio button at the top of the dialog.
Static URL: Choose this if you want to enter the full URL for each record in your data and store this as a column in the database table.
Dynamic URL: Choose this if you want to enter a template for the URL so that the full URL is generated dynamically by substituting in the values of other field(s) for that record.
Step 3. Specify the details for the URL field:
The details are different for the two types of URL field.
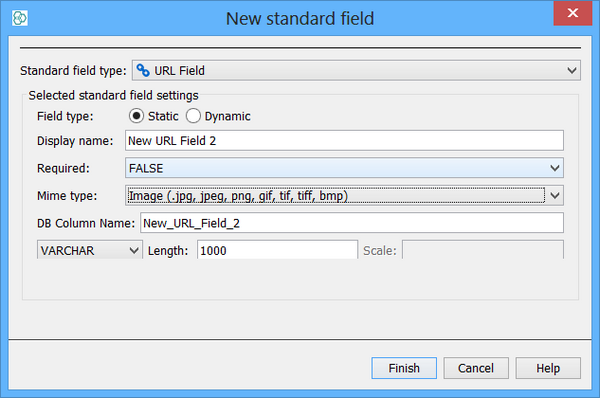
Static URL field

Most parameters are identical to adding a standard text field, as a text column is being added to the database for the URL. The only different parameter is the one for the Mime type of the data that the URL refers to. The options are:
1. Image: for image files such as GIF or PNG format images.
2. Text: for plain text documents.
3. HTML or XHTML: for HTML documents.
4. Other.
The first three types can be displayed by the browser widget in the grid or form view. The 'Other' type is for data that cannot be displayed in the grid or form view and can only be opened as an external link using an external application (e.g. Acrobat for PDF documents).
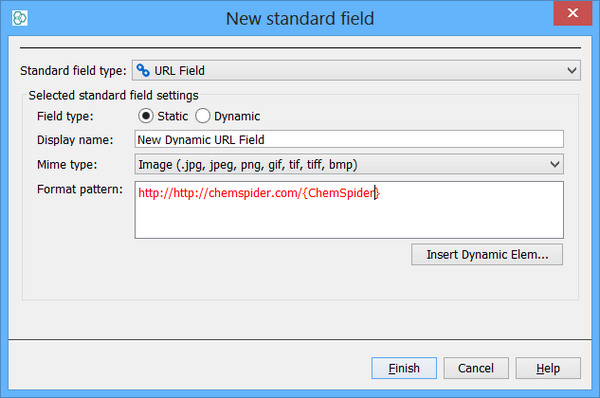
Dynamic URL field

For dynamic URL fields no column is added to the database as the URL is stored as a template within the field definition. As a result the only options that need specifying are the name of the field, its mime type, and the template for the URL. The name and mime type are similar to those for static URL fields. The template needs to be entered into the text box, and the fields whose values will be substituted into the template to generate the final URL are specified using the 'Insert Dynamic Element' button that allows you to choose from the list of fields that are present. The field you choose will be inserted into the template at the current selection location. You can specify one or more fields. Doing so will generate a template similar to the one shown in the screen shot where the {casno} expression signifies that the value of the casno field will be substituted into the template at that position.
Note that for structures you can use the smiles or InChi strings as part of a dynamic URL if you add a chemical terms field that generates these values. For instance, if you add a chemical terms text field named 'smiles' by using the chemical terms expression 'molString('smiles:u')' you can then generate a dynamic URL field that looks like this: http://somewhere.com/search?q=\{smiles}. This lets you incorporate structures into your URLs.
Step 4. Complete the addition of the field:
-
Click Finish. The new URL field is generated and will appear in the Schema Editor.
These protocols can be used for URL fields:
http
-
Link to a file on the internet.
example: http://www.somewhere.com/images/...
(links to a URL on www.somewhere.com)
ftp
-
Link to a file on an FTP server.
example: ftp://ftp.somewhere.com/images/...
(links to a URL on ftp.somewhere.com)
file
-
Link to a file on your local computer.
example: file:///C:/images/...
(links to the images directory on your C: drive)
project
-
An IJC specific protocol that lets you define a relative URL to files contained within the IJC project. This allows you to include these files within the project and then to send the entire project to another user (e.g. to zip up the project dir including the local database and the files).
example: project://images/....
(links to the images directory within your project)