Date Widget
Basics
The Date Widget is for displaying and editing dates in date Fields. It has this icon in the form builder Design mode toolbar: 
Settings
Permanent changes to the display settings of the date can be made using the settings editor, as with any Widget. This lets you:
-
Change display options like alignment and font
-
Change the display name of the field
-
Change the date format. To do this specify a value for the 'Date format' property. For instance, specifying MM/dd/yyyy as the date format results in dates being displayed as 01/30/2008. A number of symbols can be used: y = Year, M = Month in year, w = Week in year, W = Week in month, D = Day in year, d = Day in month, F = Day of week in month, E = Day in week. For more details see the documentation for the SimpleDateFormat class
Editing values
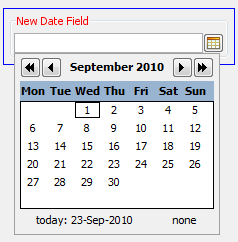
When editing values in Browse mode a date selector tool can be used to assist is choosing the value. Double click on the widget (or use the F2 key) to start editing.

Query mode
In query mode you can also use the date selector to help you enter the date, or you can type it in. The operator can be set by typing it into the widget or by using the right click popup menu.