Straight arrow/ Reaction
Default arrow setting. It is also a combo button: further arrow types can be selected after clicking on the black triangle in the lower-right corner of the button.
It is also a Smart (multifunctional) tool:
-
Draws graphical arrows.
-
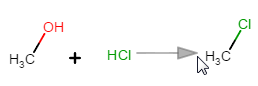
Draws reaction operators (e.g. + sign and arrow).
-
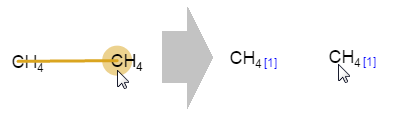
Maps the atoms in the reaction.
What kind of arrows are available in Marvin JS?
|
Reaction arrow symbol |
Reaction arrow type |
|
|
Straight arrow |
|
|
Two-headed arrow (Resonance arrow.) |
|
|
Equilibrium arrow |
How to put a "+" sign onto the canvas:
Select the Reaction tool, then left-click onto the canvas where you would like to place the "+" sign.

How to put an arrow onto the canvas:
Select the Reaction tool, then drag with it on the canvas where you would like to place the arrow. During the dragging, a grey feedback shows the future position of the newly forming arrow. Release the button to create the arrow.
If it is necessary, the length and the direction of the arrow can be changed afterwards.

Select the smart Reaction tool from the Tools toolbar, then press the left mouse button on the atom you would like to map, and drag to the other atom, which receives the same map number. (Golden brown feedback helps the process.) After releasing the mouse button, the atom map number appears on the lower-right corner of the selected atoms.


