Viewing multi-entity data
Usually, data is not stored in isolated entities but in a multi-entity environment connected by various relationships. In such cases, it is often useful to view data from multiple entities in one view as a complex picture and to do so is possible both in grid view a nd form view .
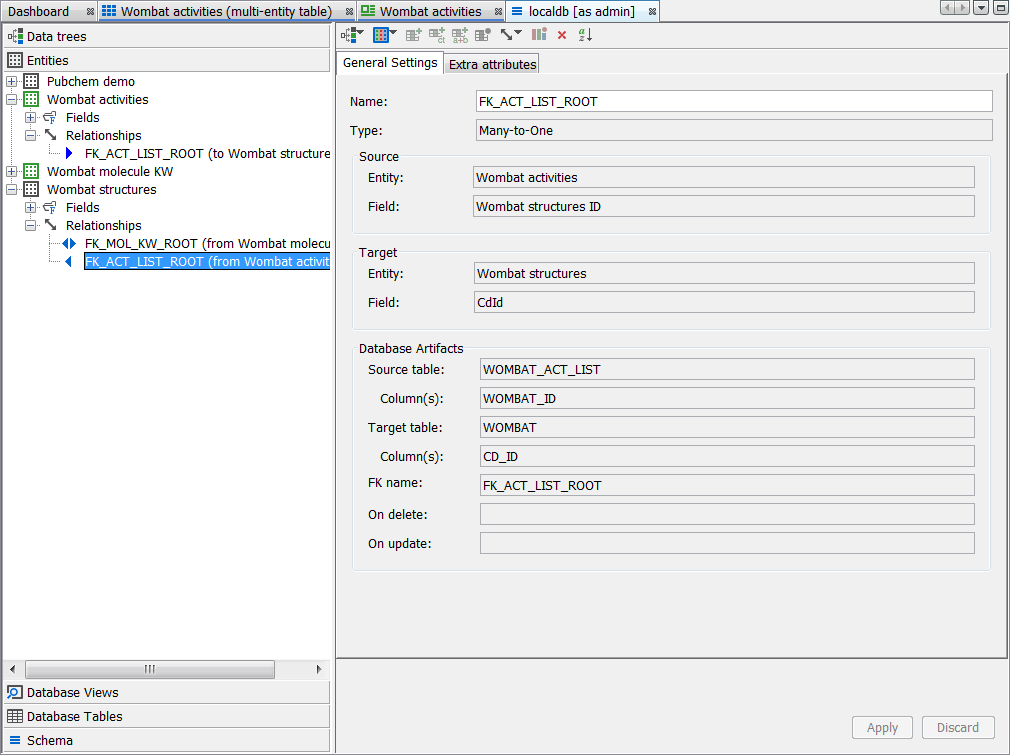
The functions are demonstrated in the demo data project which contains both a grid view and a form view of a multi-entity environment bound by a many-to-one relationship. The relationship settings are shown in the screen shot below and the data tree of interest is the Wombat activities.

Viewing multi-entity data in a grid view
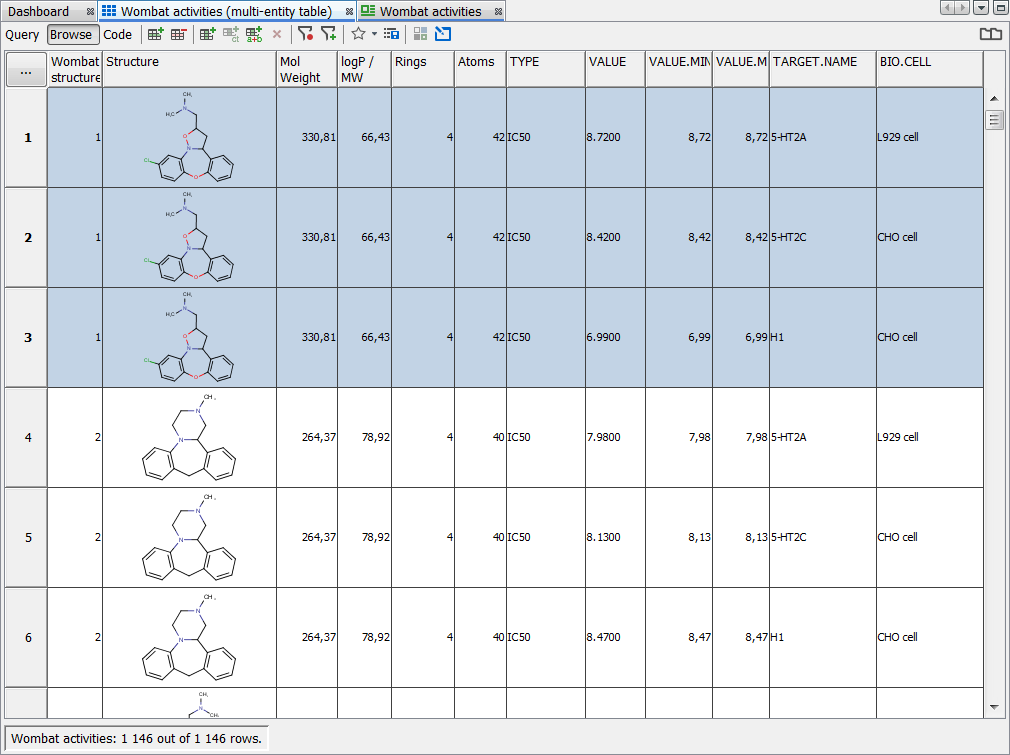
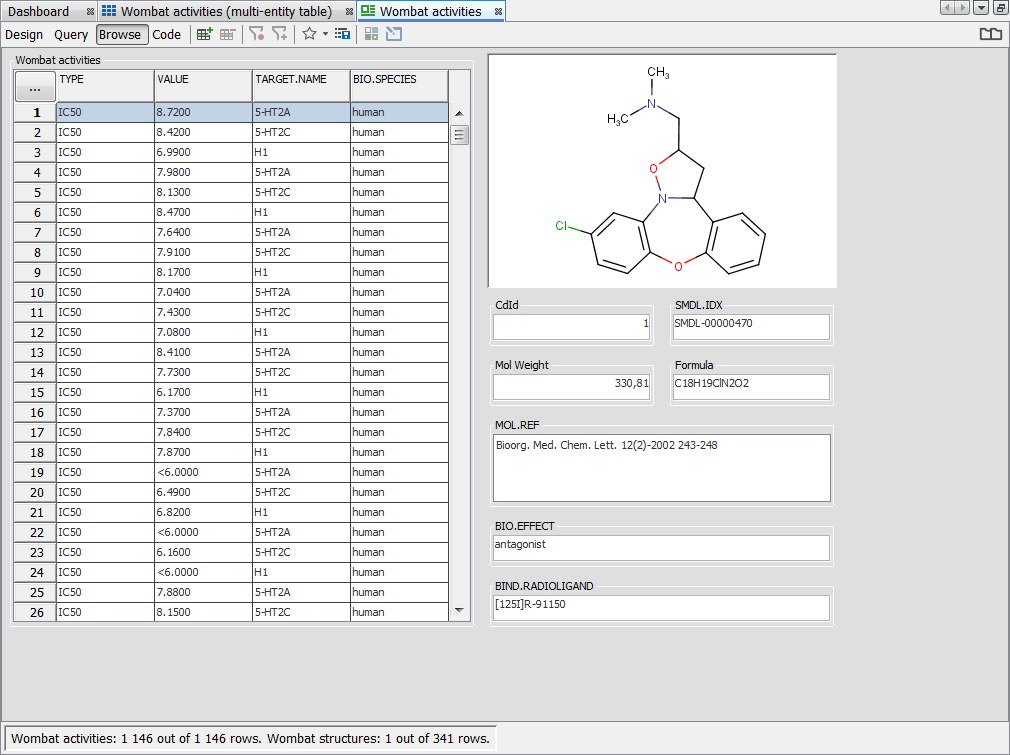
After opening the Wombat activities (multi-entity table) grid view, you can notice that three rows contain the same molecular structure (six fields/columns on the left side of the window), but in each of the rows there are different activities data (six fields/columns on the right side).

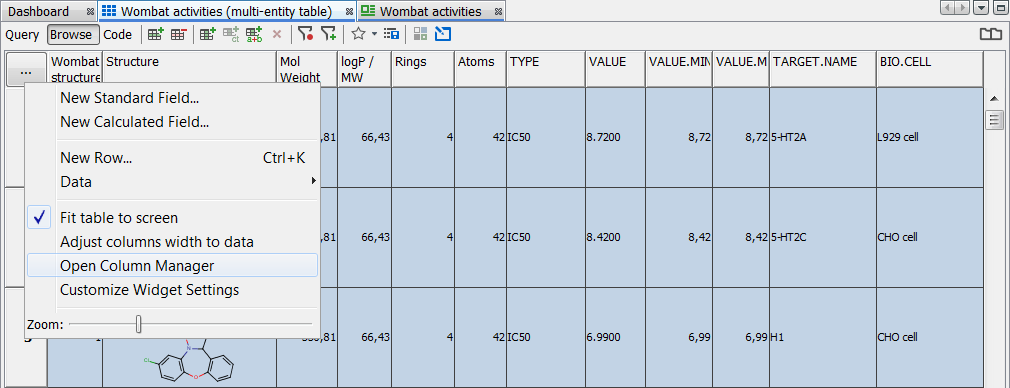
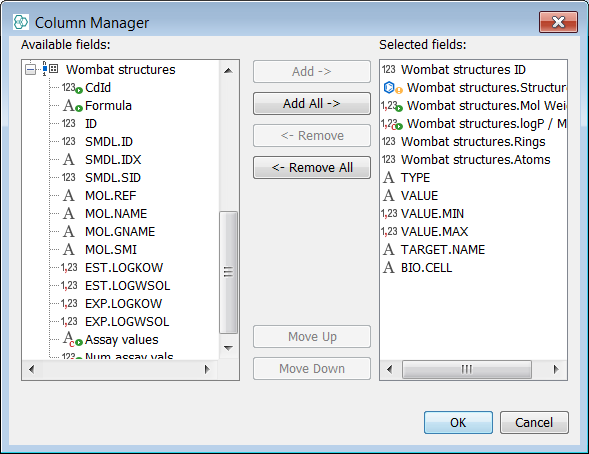
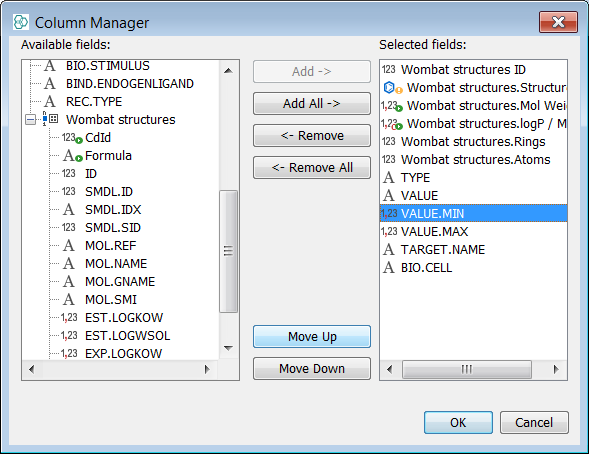
You can add/remove columns from child entities and rearrange them by clicking the “…” button, choosing the Open Column Manager option in the menu which will open the Column Manager window. There you can select one or more fields from the list of available fields (in the left part of the window) and add them to the selected fields (in the right part of the window). You can remove the selected fields in a similar way, you just need to use the Remove button instead of the Add button. Alternatively, it is possible to use double click on each entry to add/remove it from the view. Notice that the child entity field names in the selected fields list also contain the name of the original entity to help you with orientation in the data. The order of selected fields (and columns in the grid view) can be rearranged using the Move Up and Move Down buttons.



If you select one cell in such a grid view a blue border appears highlighting around all cells containing this value to help you keep track of which cells will be edited if you decide to edit the selected cell.
You can view data from multiple entities bound together by one-to-one and many-to-one relationship using a grid view.
Viewing multi-entity data in a form view
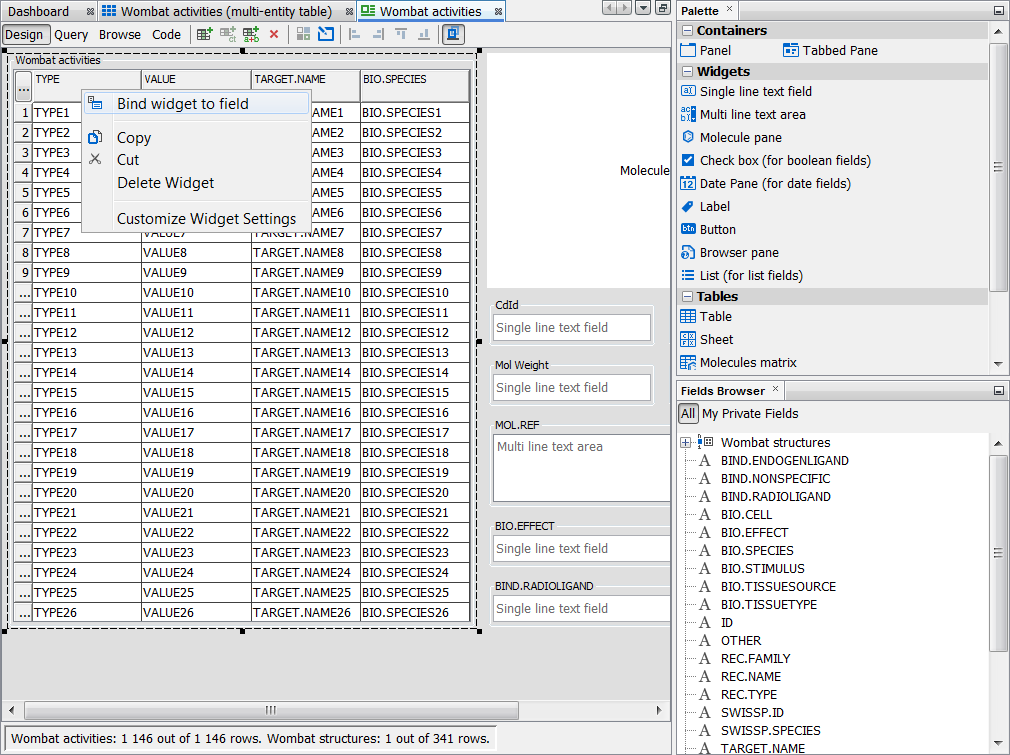
Using a form view enables more possibilities when viewing multi-entity data as it is a view focused more on a specific piece of data. Unlike grid view, form view can display data connected using all types of relationships. In the Wombat activities form view, you can notice different widgets such as table , molecule pane , single and multi line text fields.

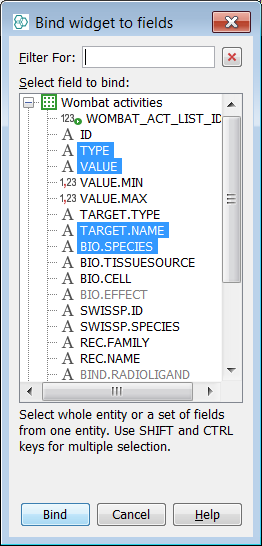
Generally, the widgets can be added and bound to specific fields in Design mode. You can select the already present widget (or add one on your own) and select the field the widget is bound to by using the right-click Bind widget to field option.


Several form view widgets are worth highlighting when discussing multi-entity forms. The first of them is the table widget, which behaves in the same way as the grid view. You can bind it to the root entity as described above and then, using the Column Manager (like in grid view), add any columns from child entities you need.
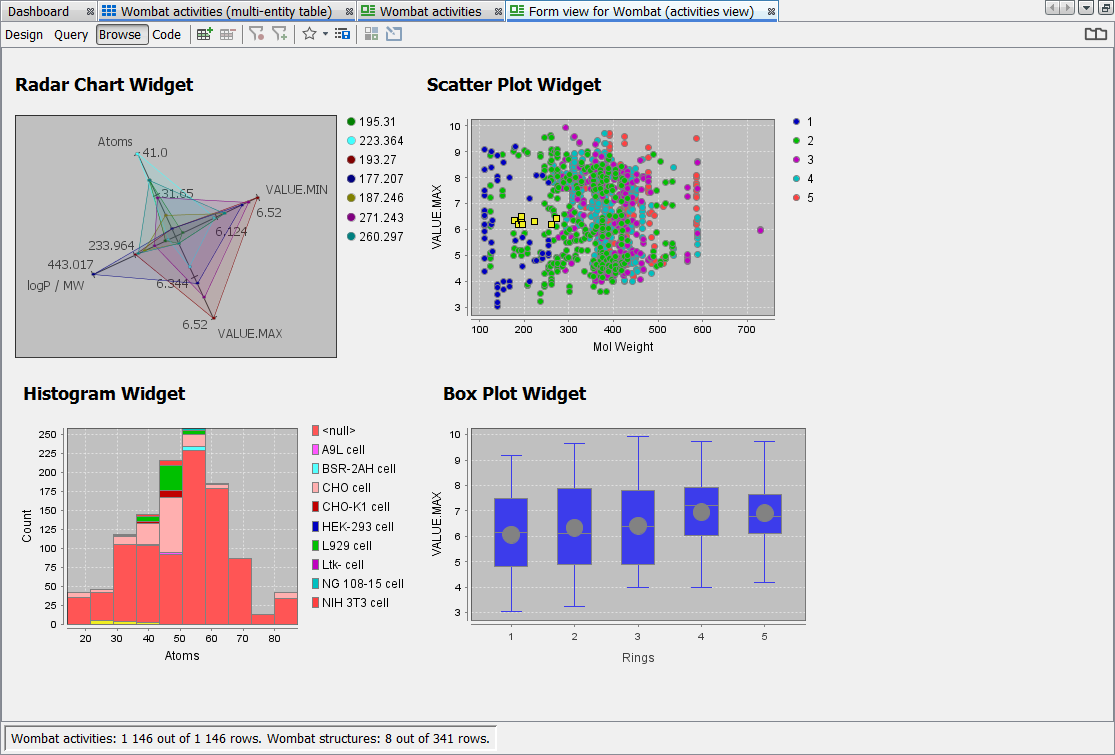
In addition to table widget, the visualization tools provided by IJC are also very useful in the case of multiple entities. There are four types of visualization widgets in Instant JChem -
radar chart
,
scatter plot
, histogram
and box plot
and all of them support the viewing of data from multiple entities. Some examples how these widgets look like are shown in the screen shot below. Details on creating these widgets can be found in the relevant parts of the user guide.

It can definitely be useful to combine the text field or table widgets together with some visualization tools and/or the container widgets
that can help with keeping the form more simple at first glance.