Multi Field Sheet Widget
Basics
The Multi Field Sheet Widget is a widget that allows data for multiple fields to be displayed in a compact form. The widget displays the data in two columns, with the field name in the left column and the field value in the right column. It is best suited for displaying contents of fields whose data takes up little space such as numbers, dates and short text. Full control over formatting of data is still possible. It has this icon in the form builder Design mode toolbar: 
Adding a sheet widget
To add a multi field sheet widget switch to design mode and place it on the form. You will be prompted for which fields you want to display in the widget. Multiple fields can be selected, but all must be from the same entity. Once added to the form the widget can be resized and positioned as needed.
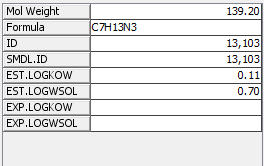
The sheet widget:

Formatting and display
The way the data for each field is displayed can be defined by editing the widget settings. Click on the 'Customize Widget Settings' icon in the form view toolbar and select the field to change and then specify the formatting settings.
Changing the fields
The fields that are displayed, and the order in which they appear can be changed by editing the widget settings. Click on the 'Customize Widget Settings' icon in the form view toolbar and select the field to change. To include or exclude the field check or uncheck the 'Visible' checkbox. To change the order of the fields right click on the field and choose 'Move Up' or 'Move Down' as appropriate.