Graphical Objects in Marvin JS
How to draw graphical boxes


To draw a shape, choose the Rectangle or Ellipse tool, then drag the mouse cursor until the shape reaches the desired size.
Grey feedback shows what the real box will look like.
How to change the properties of graphical boxes
Color:

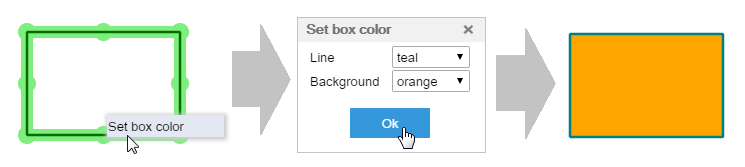
The color of the background and the line can be changed by opening the Set box color dialog via the pop-up menu.
Choose the appropriate colors from the lists.
Size:

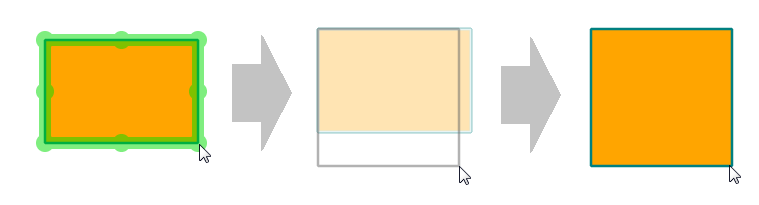
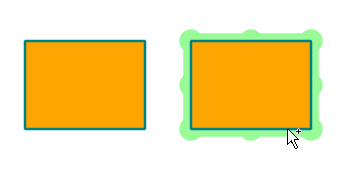
You can easily resize your structure: Left-click on one of the control points of the rectangle/ellipse and, without releasing the mouse button, drag the line to the right place.

You can copy graphical boxes by selecting the object, then press Ctrl and drag it to the right place.
How to delete graphical boxes

Graphical boxes can be deleted as other objects on the canvas by the Delete tool or by selecting the box and pushing Delete tool button, or pressing the Delete keyboard button.
How to draw graphical arrows

You can draw graphical arrows with the Arrow/Reaction tools (Smart reaction tools).
When there are more than one arrows on the canvas or the reaction converter web service is not available, the arrow will be exported as a graphical object.
How to change the properties of an arrow
Length


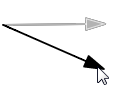
To change the length of the arrow, press the left mouse-button on one end of it, then drag it until the arrow reaches the proper size. The old arrow is highlighted by grey and, after releasing the mouse button, the original arrow disappears.
Direction


To change the direction of the arrow, hold the left mouse-button on one end of the arrow, then drag it until the arrow gets into the required position. The old arrow is highlighted by grey and, after releasing the mouse button, the original arrow disappears.
How to delete an arrow

You can erase an arrow with the Delete tool, or by selecting it and pushing the Delete button.
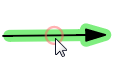
Alternatively, when the arrow tool is active, hovering over the arrow, a red circle appears at the middle of the arrow. Clicking on the circle removes the arrow from the canvas.