TreeTable Widget
Basics
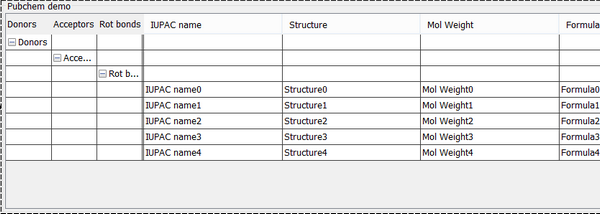
The TreeTable Widget is designed to display grouped data in hierarchical form. The rows are grouped according to user-defined group fields, and these fields can be displayed either collapsed or expanded on the form in order to facilitate drill-down query approaches. It allows unlimited tree depth and supports aggregate functions on number and string fields.
A step-by-step use case can be found on our blog: Clustering by scaffolds.
The functionality is currently experimental and cannot be efficiently used with data containing more than 10,000 records.

It has this icon in the form builder Design mode toolbar: 
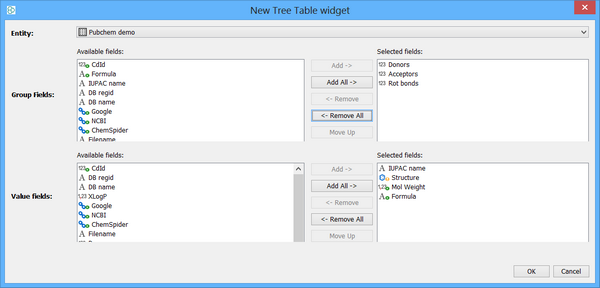
The ordering of the fields used to group will affect the tree created. The ordering of fields can be controlled at the point you add the widget to the form using the
Move upand
Move downbuttons. Alternatively, you can modify the order by right-clicking and choosing Customise Widget.



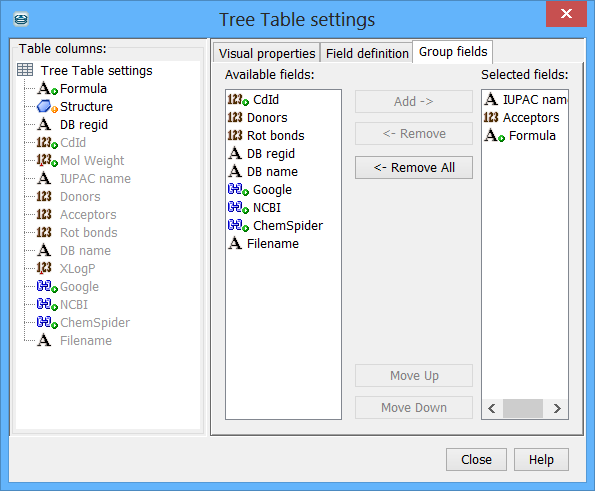
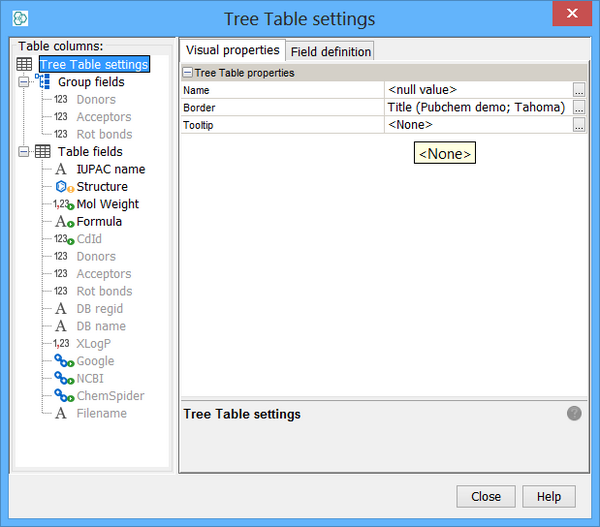
TreeTable customization dialog in 5.11

TreeTable customization dialog in 6.0
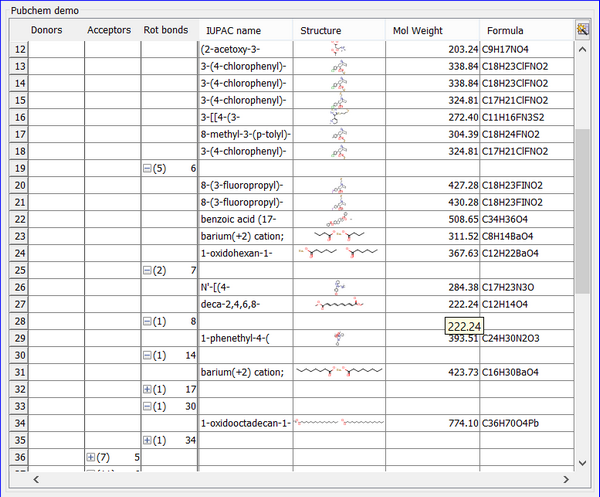
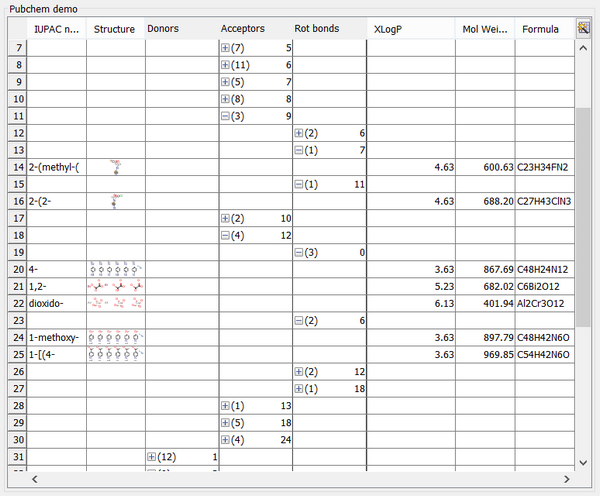
A TreeTable Widget can display values from different field types using different renderers. The way to use the widget is to commence with all nodes collapsed. In the first grouping column you can see the column value and the number of rows in the data that have that value. You can then select one of interest and expand it or "drill down" and then you will see the next classification which adheres to the first column criterion. Again you can see the values and the rows which have that value. If the user continues to the final group by column and expands then the actual rows which meet all the previous criterion are visible for inspection. You can expand the size of the target fields at this stage in order to view properly.

Aggregate function on XLogP
Aggregate functions can be used to display maximum, minimum, average or sum values for whole group of rows. If there is a null in a group the aggregate function for average or sum will return null.
Editing group fields and visible fields is done in Design mode by Bind widget to field action (from right-clicking on the widget pop-up menu).
In Browse mode only non-group fields can be customized. To select visible non-group columns click on the icon in the top-right corner of the widget. Visibility of non-group fields can be also customized in the Customize Widget Settings dialog in the Visual properties tab of a given field.
Editing values
It is similar to a Table Widget in that if the field is possible to edit then it is accessible using double click.
Query mode
Querying is not possible with a TreeTable but you can think of it as a ready made query ready for exploration