Form View
About the Form View
Introduction
The Form View allows complex forms to be designed and then used to view data. Compared to the Grid View it can be used to display relational data and provides much more control over how the data is laid out.
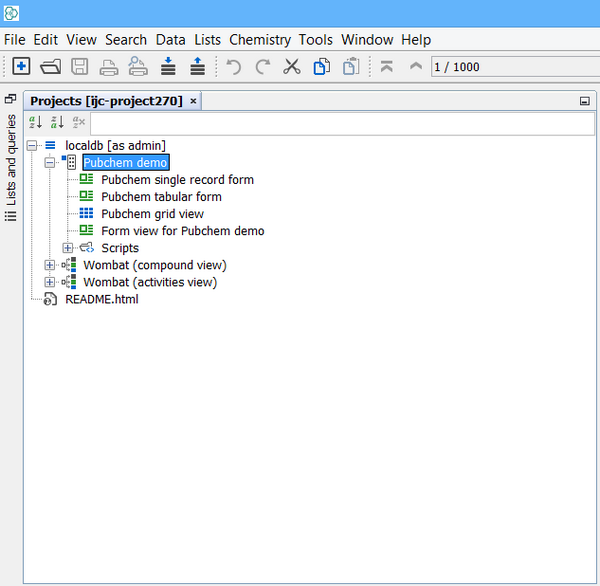
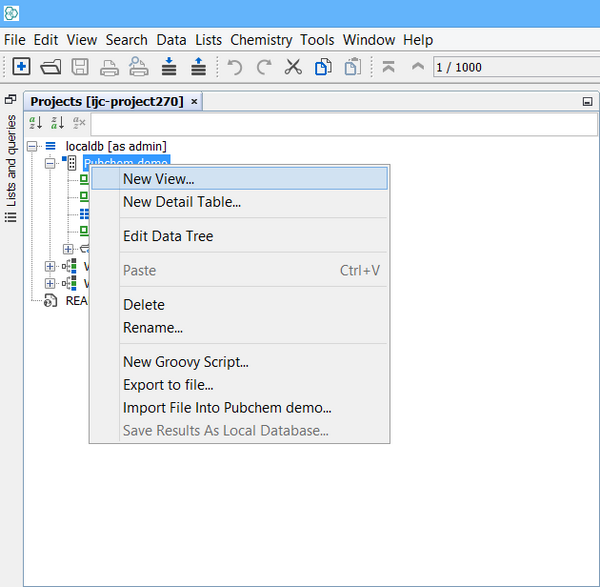
In the following images is decribed a short tutorial, how to create quickly create a Form View. In the Project Window open pop up menu by right clicking on the data tree, where is the new view requested.


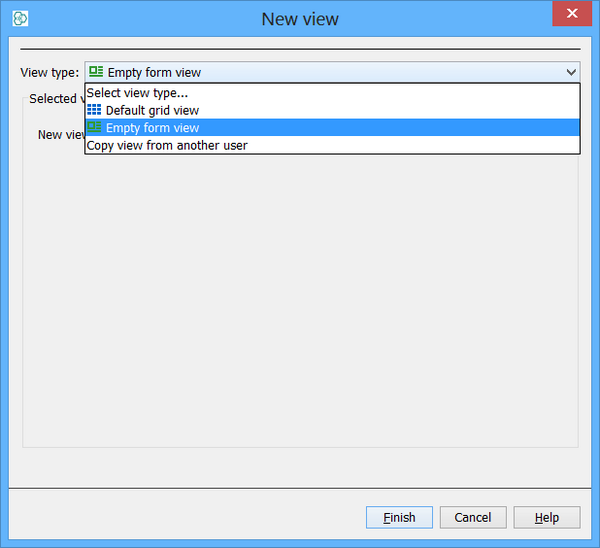
In the following select Empty form view.

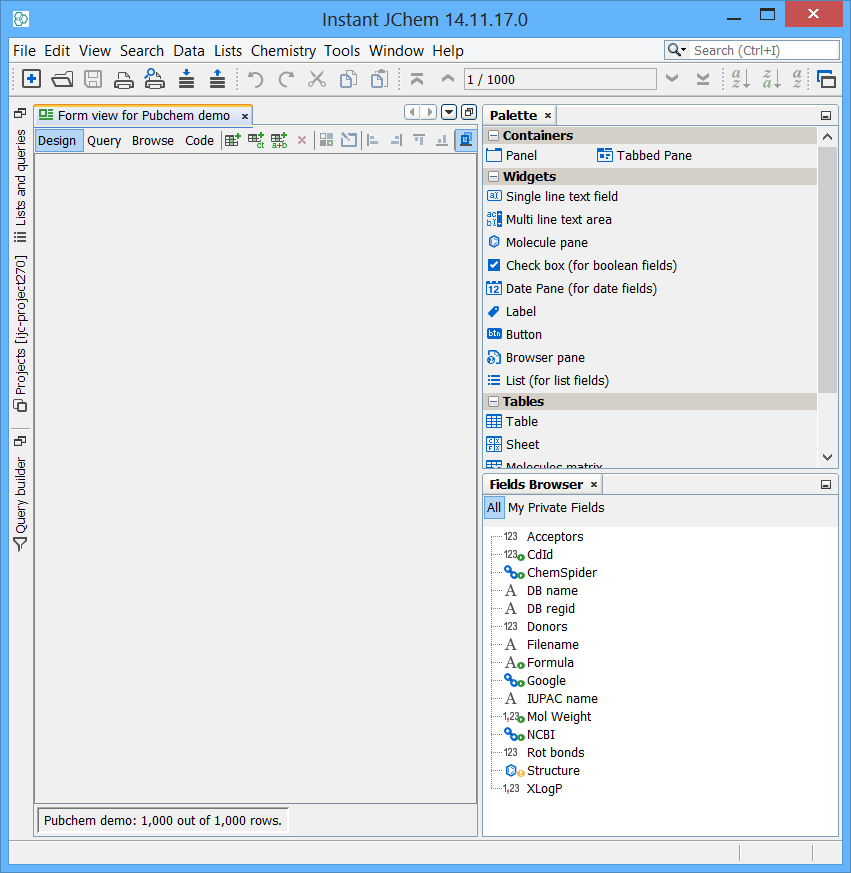
New Form view is created.

Design, Browse, Query and Code modes
The Form View operates in 4 modes,
-
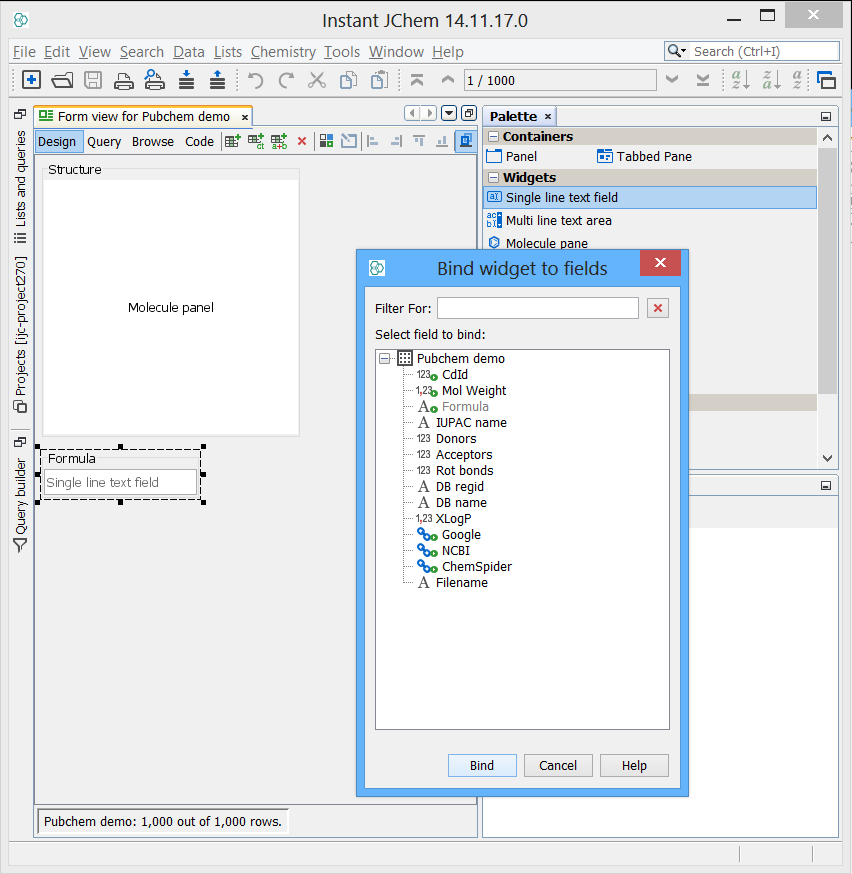
Design mode where the layout of the form can be edited. It is possible to add widgets simply by drag and dropping from Palette window which is located on the right side of the form, and bind them to various fields from various entities.

-
Browse mode where actual data can be viewed in the form
-
Query mode where you can specify and run simple queries.
-
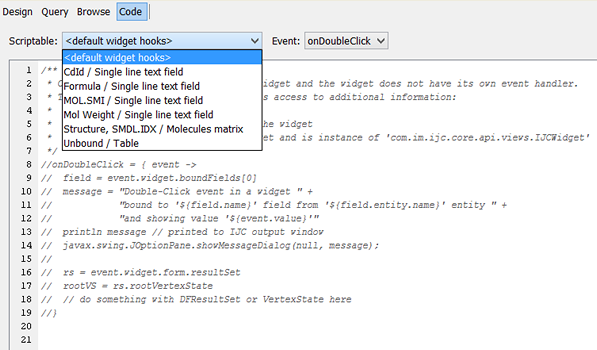
Code mode was added recently and serves for extended code handling certain events(eg. double-click) on the widgets. You switch between the four modes using the Design/Query/Browse/Code toggle buttons located in the left hand side of the Form View toolbar. The other functions available from this toolbar are dependent on which mode you are in. See the separate documentation on Browse Mode , Design Mode and Query Mode .
Design mode is shown, if there are no widget on the form. Usually browse mode is shown, unless initial data retrieval is switched off. In this case query mode is shown instead.
The figure shows Code mode. Currently only double-click event is customizable on the following widgets: Table, MolMatrix, MolPane, TextField, TextArea.

Form View Widgets
Widgets are the key to how data is displayed in the Form View. Each Widget is positioned on the form and can use its space to display its data. Widgets are added/removed, repositioned, resized and configured in Design mode. In Browse mode the Widgets display the current data. In Query mode the widgets allow you to enter criteria for a query.
Widgets on a form are 'bound' to a particular field or fields. This tells the Widget what data it has to display. There are a number of Widgets that are available, with each Widget type being able to display data from a particular type of Field(s). We expect the number of Widget types to expand greatly in the future, and expect this to a be a key area of extension by third parties. Some Widgets display data from a single field whilst others can display data from multiple fields. Some Widgets are very simple (e.g. TextFieldWidget) whilst others are more complex (e.g MolPaneWidget and TextAreaWidget). See the documentation on each particular Widget for more details.