Marvin Live developer guide - theme customization
This application supports overriding parts of the theme used by the web client. The purpose of this is to add to the theme and make small modifications, for instance to increase the visibility of UI elements related to security. This option was introduced in version 15.3.25 and can be enabled with the themeOverrides configuration, as described in the install guide.
Setup
Customization is done by creating a CSS file which contains the needed style definitions, and configuring the path to this file in config.json :
{ "converterService": "http://localhost:8080/webservices/", "servicesDirectory": "./services/", "port": 8888, "license": ["./marvin4js-license.cxl", "./mlive-license.cxl"], ... "themeOverrides": "./customtheme.css"}The configured file is loaded in the web client during initial page load as a standard stylesheet and rules contained within are in effect from that point. It’s loaded as a static resource, so changes made to the file while Marvin Live is running will take immediate effect - upon refreshing the page in the browser, new rules should be available.
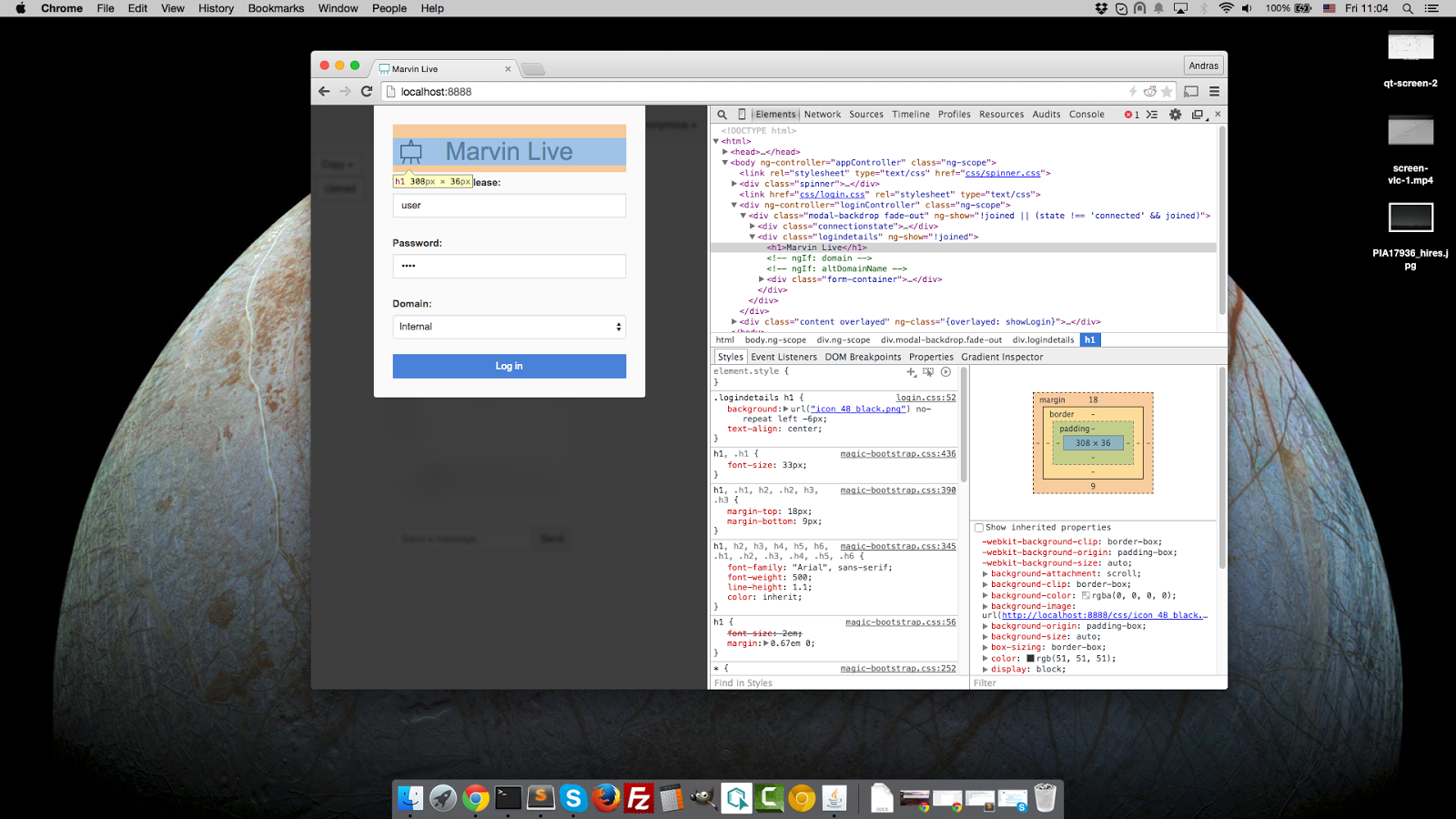
By inspecting the web page using a browser’s built-in developer tools, it’s easy to identify what selectors are best used. Most elements of the page have descriptive class names and helper classes are available.
Helper classes
|
Name |
Element |
Description |
|
domain-{{domainName}} |
body |
A special class is added to <body> after a successful login with the name of the authentication domain as configured in config.json (install guide). Example: .domain-internal |
|
domainname |
multiple |
This class name is available where the domain label is displayed (in the lounge after login, next to the room name after joining one). |
Example
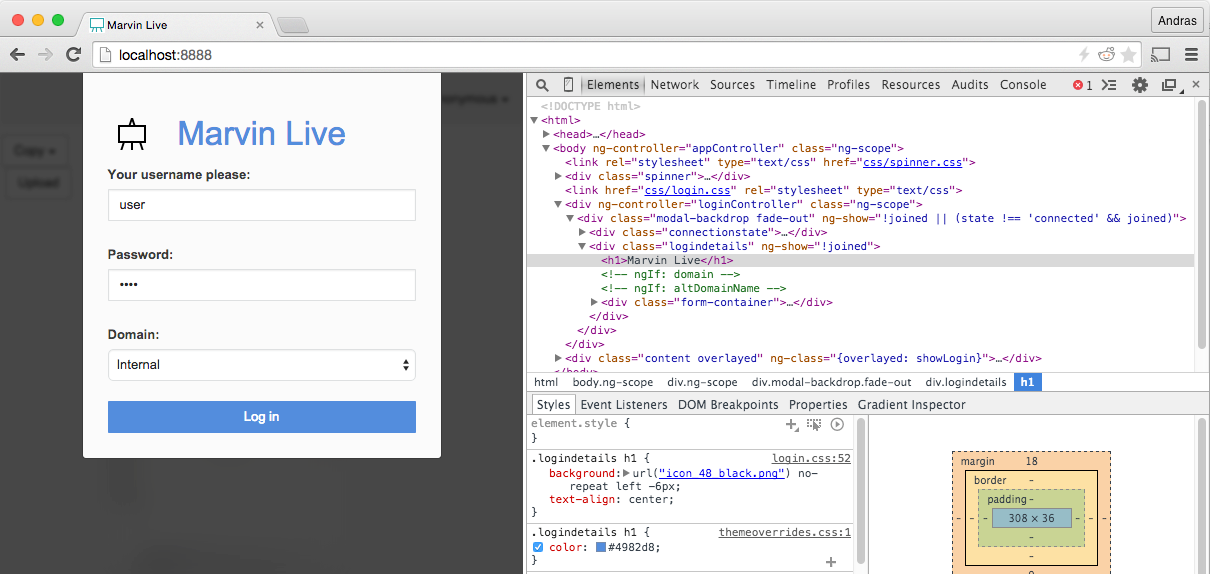
To customize the color of the “Marvin Live” title on the login page let’s identify the CSS selector to the title first:

The title is in an <h1> tag and there already is a style definition with a parent .logindetails class. Extending this with an extra color rule can be done like below:
.logindetails h1 { color: #4982d8;}Results