Scatter Plot Widget
Basics
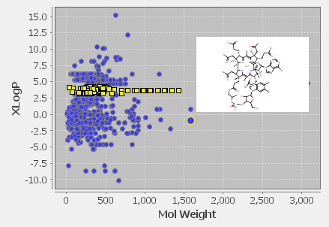
The Scatter Plot Widget allows two variables such as molecular weight and logP to be plotted against each other. This can be useful for showing trends or correlations. The values in the current selection are distinguished using a different colour allowing their distribution to be seen. The data point which the mouse cursor is currently hovered over is also highlighted. Also, the 'Background' visual layer can also optionally be set to the 'All data' data layer so that the distribution for the current result set can be seen within the overall context. The Scatter plot chart:

Creating a scatter plot widget.
Switch to design mode of your form and add a visualisation widget using the visualisation widget icon  . In the first step of the wizard choose Scatter Plot as the widget type. In the second step of the wizard you need to choose the fields that are to be displayed. One will form the X-axis and the other the Y-axis. Other settings are optional, and all settings can be adjusted later.
. In the first step of the wizard choose Scatter Plot as the widget type. In the second step of the wizard you need to choose the fields that are to be displayed. One will form the X-axis and the other the Y-axis. Other settings are optional, and all settings can be adjusted later.
Settings.
To edit the settings in Design mode double click on the Widget and the settings editor will open. In either mode select the widget by single clicking on it and then click on the Widget Settings icon (  ) in the Form toolbar. Or alternatively right click on the widget and select Customize Widget Settings item.
) in the Form toolbar. Or alternatively right click on the widget and select Customize Widget Settings item.
Main tab
Entity
-
Specify the entity the fields comes from. Usually this is the parent entity, though it is possible to display a scatter plot of data from a child entity in which case data in the child entity that corresponds to the currently selected parent row is used for the 'Current data' layer.
X Field, Y Field
-
The fields whose data is displayed. This is restricted to numeric fields.
X-axis, Y-axis settings
-
You can either specify a specific range for the axes or leave this to be determined automatically from the data in which case it may change when you execute a different query. Axis can be inverted and can have logarithmic scale.
Axes labels
-
These can be manually set if the defaults are not what is needed.
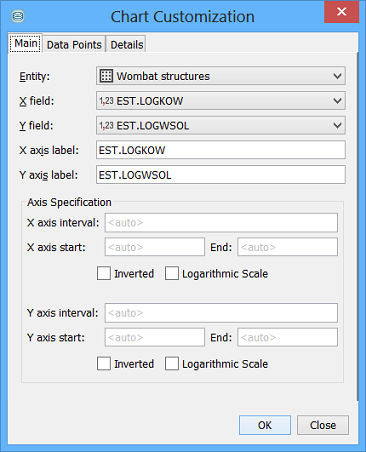
Main customisation dialog:

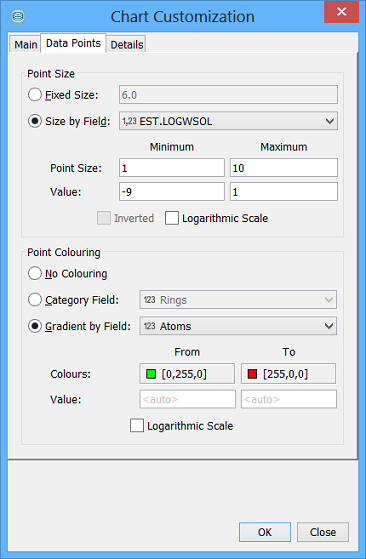
Data Points tab
Size by field
-
Point size is fixed by default, but also can be determined by value of a field. You can specify the range of sizes as well as the range of values used for size determination. If the minimum value is bigger then the maximum value, it means that point size is inverted. As seen from the image, logarithmic scaling is possible.
Category field
-
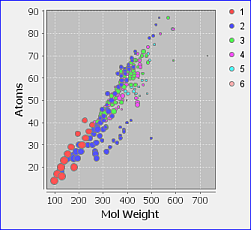
You can choose to annotate your scatter plot content with a colour based on a key which is the values found in the assigned category field. Each category will be displayed in a different colour. Colours are automatically assigned. It is wise to use a field which is low cardinality (few distinct values) in order to help show trends & groupings of data. In the example in the screen shot below, we can see Molecular weight vs Atoms and a ring count has been applied as the category field. This allows us to view the distribution of ring counts over the specified scatter plot.
Gradient by field -
You can chose colouring by the numeric value of a field. Gradient is set automatically within the range of all values between two customisable colours. The colours can be change by clicking on them. When the range is explicitly specified, all values falling out of the range will be treat as having a boundary value. Gradient among colours can have logarithmic scale. How does it look can be seen in Feature Parade for Instant JChem 5.6.0 .


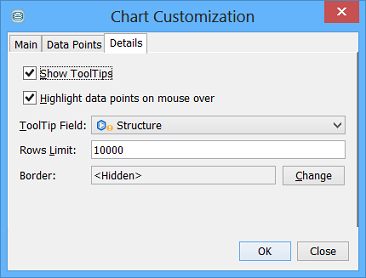
Details tab
Show ToolTips
-
Whether to show a tooltip when the mouse moves over a point in the scatter plot.
ToolTip Field
-
The field to use for the tooltip. This allows extra data to be displayed when the mouse moves over a point and can be useful in identifying the point. By default the structure field is set if one is present, but this can be set to any field in the entity.
Point size
-
The size of the points (in pixels) for the the scatter plot. When lots of points are present a small point size can be better, even down to a size of 1.
Rows limit
-
the limit for the maximum number of points to display. When there are more than this number of points the scatter plot is not shown. This avoids performance problems when handling very large data sets, or with slow database connections.
Details customisation dialog:

Performance considerations
Plotting the scatter plot requires accessing the entire set of results, and can be slow if there are a large number of data points or the connection to the database is slow. This means that this widget may not always be suitable for use, or that you might want to consider an appropriate setting for the 'Rows limit' property.
Selection
Points in the scatter plot can be selected by dragging out a region with the mouse. Hold Shift for multiple selection. The rows within that region then become selected in other widgets.
Zooming and panning
Scatter plot be zoomed by using mouse wheel. Other possibility is to choose the area to zoom in with mouse and keyboard modifier(hold Control and drag mouse). Control of this zooming area is more sophisticated as dragging must start in the upper left corner of a zooming selection and proceed to bottom-right edge. Opposite directions reset to the implicit range.
Panning is done by dragging mouse with pressed mouse wheel or by using Alt modifier and dragging mouse with left button.
Query mode
Scatter plot widget does not currently support query mode. If you need to be able to query using the fields from the scatter plot then this needs to be added to the form as a normal widget.
Controls
Summary of controls
Dragging == mouse-dragging with left button pressed.
Click == left mouse click.
-
Zoom:
-
Ctrl + dragging from upper-left to bottom-right performs zooms in
-
ctrl + dragging from bottom-right to upper-left resets zoom
-
Scrolling mouse wheel zooms in/out
-
-
Selection:
-
Click create new selection
-
Shift + click adds/removes to/from selection
-
Dragging create new selection with entities in the selected rectangle
-
Shift + dragging adds to selection entities in the selected rectangle
-
-
Panning:
-
Alt + dragging
-
Middle-button + dragging (no keyboard needed)
-